Afin de rendre plus agréable la lecture, voici une musique libre de droits à écouter.
Gestion de projet
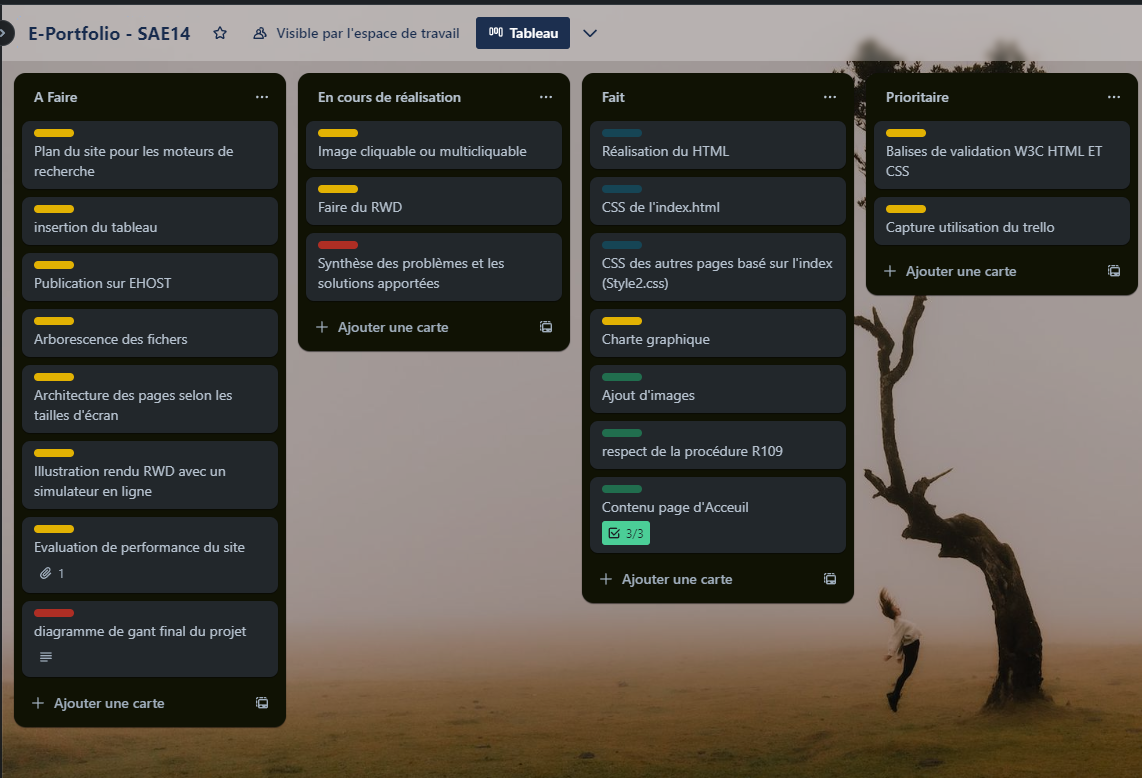
Utilisation d'un tableau sur la plateforme Trello.

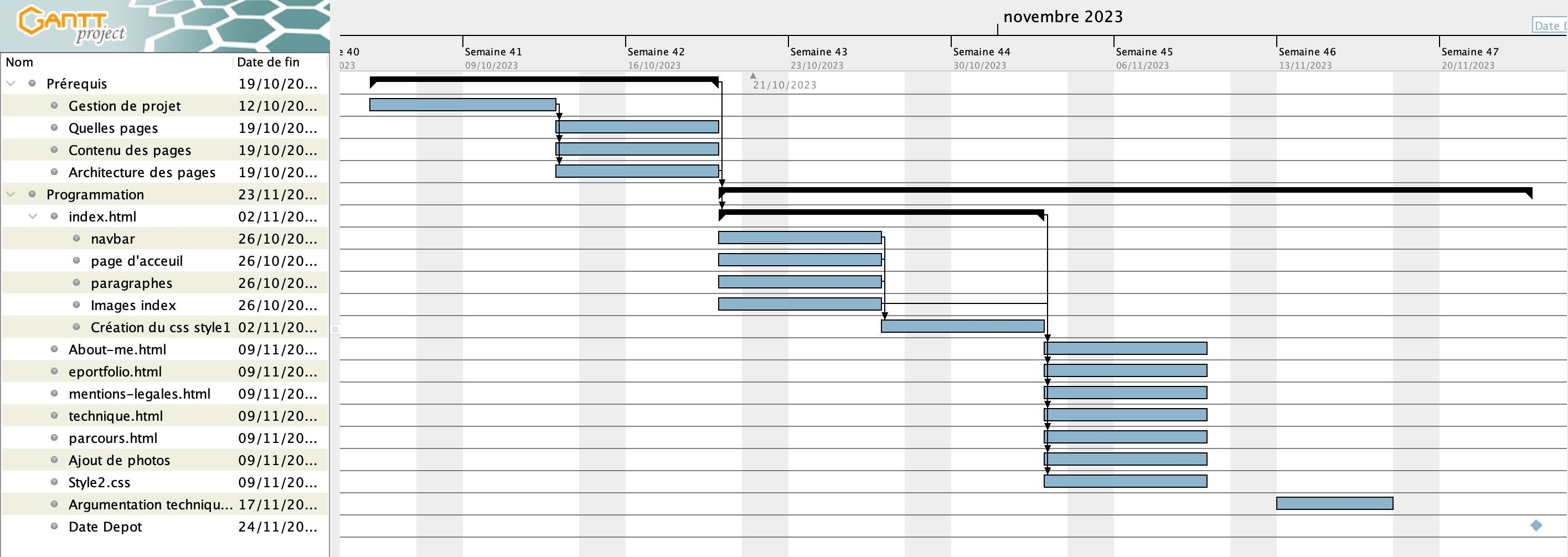
Synthèse du projet sur un diagramme de Gant à l'aide du logiciel GantProject.

Tableau d'avancement
Voici intégré les tableaux d'avancement et d'auto-évaluation remplis lors de la deuxième scéance de TP.
| Apprentissages critiques BUT 1 / SAE 1.4 | A faire | En cours | Réalisé |
|---|---|---|---|
| AC0311 | Utiliser un système informatique et ses outils | |||
| Organiser les dossiers et l’ensemble des fichiers du site web statique | ⠀ | ⠀ | |
| Publier/Héberger le site web statique sur un serveur distant | ⠀ | ⠀ | |
| Valider l’ensemble des pages du site (HTML et CSS) | ⠀ | ⠀ | |
| AC0314 | Connaître l’architecture et les technologies d’un site Web | |||
| Structurer les pages web à l’aide des balises HTML | ⠀ | ⠀ | |
| Ajouter des éléments multimédias | ⠀ | ⠀ | |
| Adapter l’affichage des pages web aux caractéristiques des navigateurs | ⠀ | ⠀ | |
| Communiquer les résultats de manière appropriée | |||
| Réaliser les éléments livrables web | ⠀ | ⠀ | |
| Préparer sa présentation orale | ⠀ | ⠀ | |
| Apprentissages critiques BUT 1 / SAE 1.4 | Non maîtrisé | En cours d’acquisition | Maîtrisé |
|---|---|---|---|
| AC0311 | Utiliser un système informatique et ses outils | |||
| Utiliser les outils nécessaires à la création d’un site web statique | ⠀ | ⠀ | |
| Utiliser les outils nécessaires à la visualisation d’un site web statique | ⠀ | ⠀ | |
| Utiliser les outils nécessaires à la validation d’un site web statique | ⠀ | ⠀ | |
| AC0314 | Connaître l’architecture et les technologies d’un site Web | |||
| Identifier les éléments des langages HTML, CSS | ⠀ | ⠀ | |
| Identifier les protocoles de communication utilisés en web | ⠀ | ⠀ | |
| Exploiter les éléments sémantiques du HTML | ⠀ | ⠀ | |
| Exploiter les éléments multimédias du HTML | ⠀ | ⠀ | |
| Adapter l’affichage des pages web aux caractéristiques des navigateurs | ⠀ | ⠀ | |
| Communiquer les résultats de manière appropriée | |||
| Argumenter son contenu avec pertinence | ⠀ | ⠀ | |
| S’exprimer avec clarté dans une langue correcte en français | ⠀ | ⠀ | |
| S’exprimer avec clarté dans une langue correcte en anglais | ⠀ | ⠀ | |
Charte Graphique
J'ai souhaité créer une apparence sobre, simple et épurée du site.
Cette méthode possède pour moi des avantages de réalisation.
Néanmois, cela permet aux différents éléments d'être facilement lisibles en apportant une distinction claire des éléments présents sur le site.
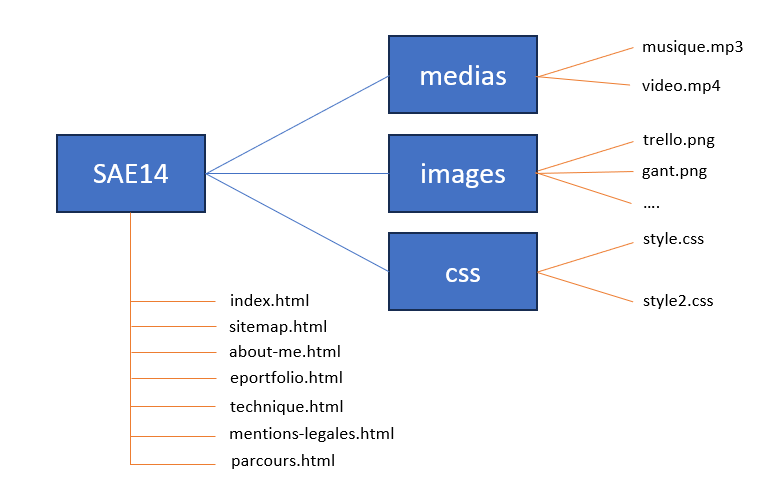
Arborescence des fichiers

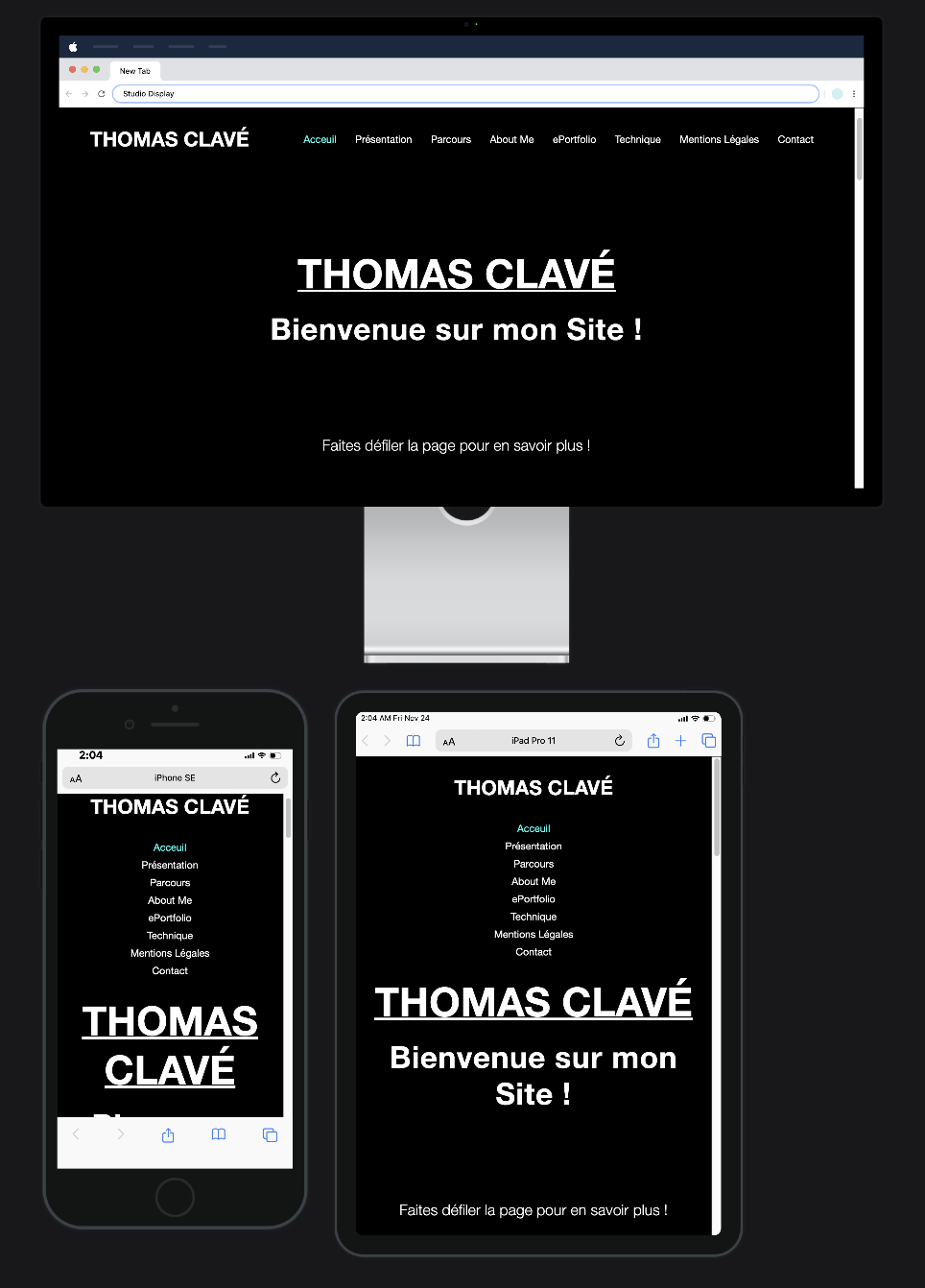
RWD
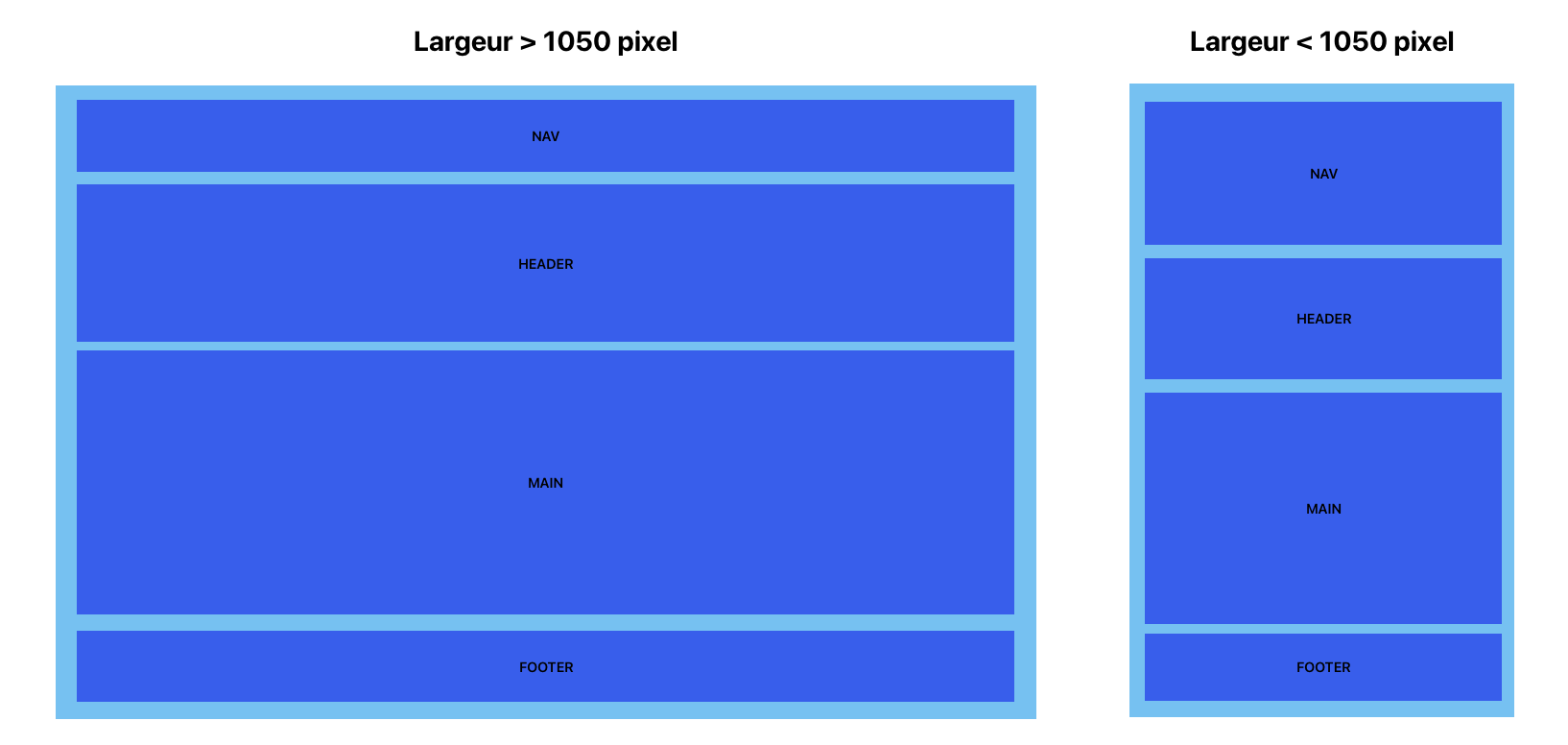
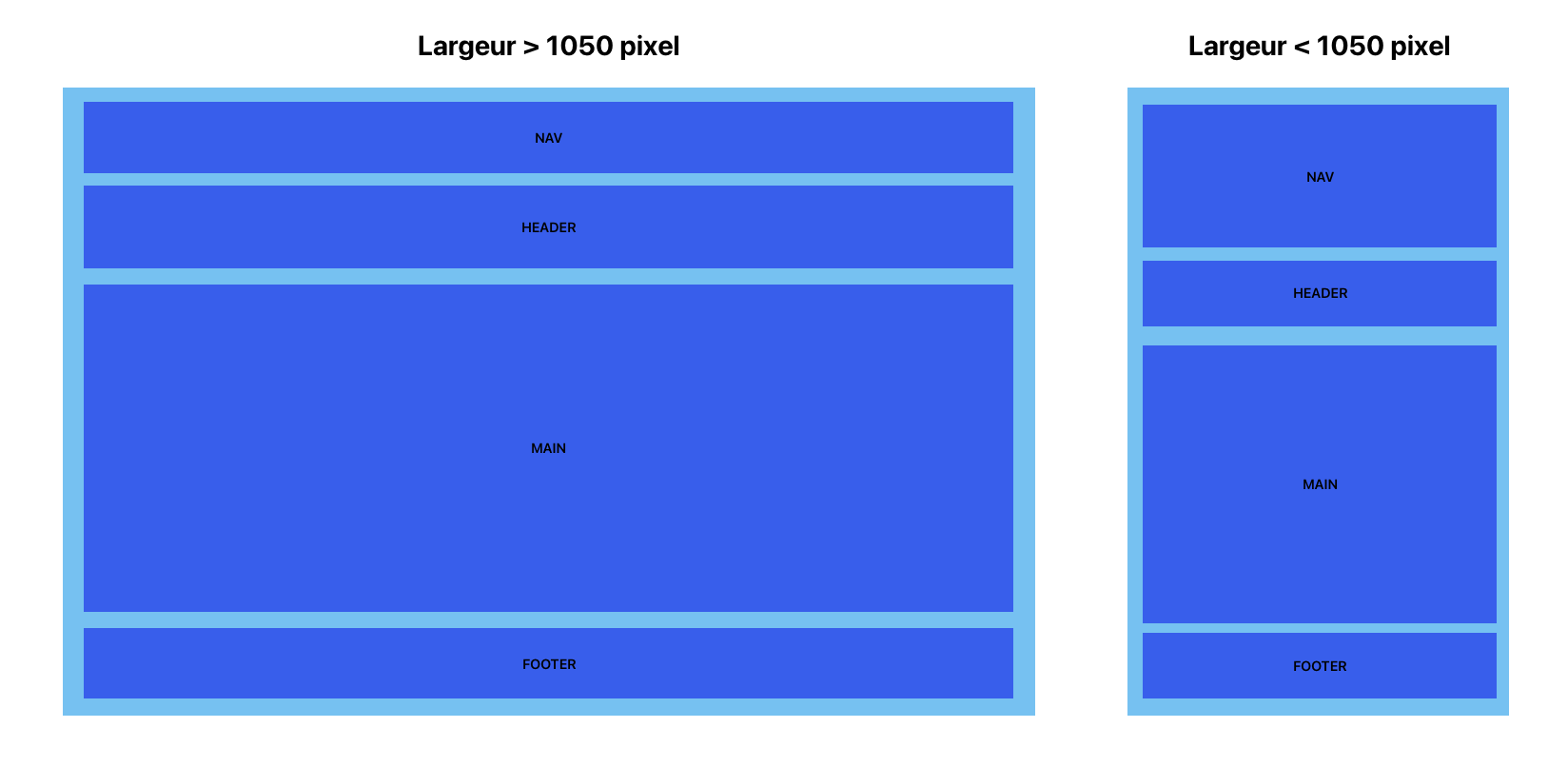
Aujourd'hui, un grande partie des utilisateurs du web n'est plus constituée que par ordinateurs avec des écrans paysages.
Voici une visualisation du site sur différentes tailles d'écran :

Architecture des Pages
Pour index.html :

Pour les autres fichiers :

Validation du code
Afin de vérifier que le code du site respecte des règles de mise en forme et ne possède pas d'erreur, nous utilisons le validator W3C.
Des images cliquables sont présentes en bas de chaque page du site, dans le footer, redirigant sur le site du validator.
Performances du Site
Un site se doit d'être ergonomique, pour cela nous utilisons un outil permettant de calculer les performances de celui-ci et d'en générer un rapport.
Le rapport de performance de ce site est disponible sur Ce lien.
Mentions Légales
Afin de respecter la loi, la présence de Mentions Légales permettant entre autres l'indentification du propriétaire.
Les mentions légales de ce sites sont accéssibles en bas de toutes les pages ou via ce Lien.
Image, Vidéo et Audio
Pour répondre au cahier des charges, plusieurs images cliquables sont présentes à travers le site.
Parmi elles, les images de validations situées dans les footer des pages, mais aussi l'image présente dans ePortfolio.html.
L'élément <video>, difficile a placer dans une manière naturelle se trouve dans la page Parcours.
L'élément <audio> est présent au début de cette page Élements techniques avec l'exemple d'une musique libre de droit.
Plan du site
Afin d'aider l'utilisateur et les moteurs de recherche à naviguer dans le site, la présence d'une page Sitemap (Plan du site) est requise.
Ce plan du site est accessible en bas de toutes les pages ou via ce Lien.
Synthèse des problèmes et les solutions apportées
Problemes rencontrés lors de la création de la Barre de navigation :
Difficultés de mise en page avec le css et a créer un responsive fonctionnel et propre.
Pour palier à ce problème, j'ai regardé le code de plusieurs sites web et suivi différents tutoriels pour réaliser une barre de navigation souhaitée.
Impossibilité de définir la taille du header de la page index.html à la hauteur de l'écran.
Recherche de solutions et différents tests pendant deux heures, néanmoins prise de décision de définir la hauteur du header arbitrairement.
Problème d'hébergement des fichiers médias sur EHOST.
J'ai donc déplacé l'hebergement effectué chez OVH.